How to Add WhatsApp Button on WordPress Website in Marathi: मित्रांनो, तुमच्या पैकी बऱ्याच जणांनी मला विचारलं कि, आपण आपल्या WordPress वेबसाइटवर Plugin Install केल्या शिवाय WhatsApp बटण कसे Add करायचे याविषयी ब्लॉगमध्ये सविस्तर माहिती शेअर करा. त्यामुळे आजच्या लेखात मी तुम्हाला तुम्ही कशा पद्धतीने तुमच्या WhatsApp चॅनेलवर भरपूर युजर्स जमा करू शकता याविषयी पण माहिती सांगणार आहे.
तुम्ही तुमच्या ब्लॉग पोस्टच्या लिंक्स, व्हिडिओजच्या लिंक्स तुमच्या ऑडियन्सपर्यंत पोहोचवू शकता. याचा फायदा असा आहे की तुमचे पोस्ट Google Discover फीडमध्ये फीचर होण्याचे चान्सेस जास्त आहे. एकदा का तुमची पोस्ट Discover मध्ये फीचर झाली की तुमच्या ब्लॉगवर भरपूर फ्री ऑर्गेनिक ट्रॅफिक येऊ शकते.
बिझनेस वेबसाइट्ससाठी 35% वेब युजर्स वर्डप्रेसचा वापर करतात. रिपोर्ट्सनुसार, वर्डप्रेस 61.8% मार्केट शेअरवर आहे, तर Joomla नावाच्या CMS चा मार्केट शेअर फक्त 4.7% आहे.
WhatsApp हा एक मेसेजिंग आणि कॉलिंग अॅप आहे. जो जगभरातील फोनवर जलद, सोपा आणि सुरक्षितपणे वापरला जातो. WhatsApp हे जगातील सर्वाधिक वापरले जाणारे अॅप आहे आणि 2014 मध्ये फेसबुकने ते $19 बिलियनमध्ये विकत घेतले. 2020 पर्यंत जगभरात 2 अब्जांहून अधिक Active WhatsApp युजर्स आहेत आणि हा आकडा दिवसेंदिवस वाढत आहे.
डिजिटल युगात WhatsApp पर्सनल आणि व्यावसायिक कम्युनिकेशन साठी आवश्यक टूल बनले आहे. त्याच्या लोकप्रियतेमुळे, वेबसाइट मालकांना त्यांचे व्हिजिटर्स त्यांच्याशी WhatsApp द्वारे सहज संपर्क साधू शकतील याची सोय करायची असते. अनेक प्लगइन्सच्या मदतीने WhatsApp क्लिक-टू-चॅट बटन वर्डप्रेस साइटवर जोडता येते, परंतु काही युजर्स त्यांच्या वेबसाइटवर अनावश्यक प्लगइन्स न वापरण्याचा विचार करतात. कारण त्यांनी अगोदरच मोठ्या प्रमाणात प्लगिन युज केलेले असतात.
WhatsApp बटण Add करण्याचे फायदे
तुमच्या वेबसाईटवर चांगला ट्रॅफिक येत असताना, अनेक लोक तुमच्या वेबसाईटद्वारे तुमच्या WhatsApp चॅनेलला जॉईन होऊ शकतात. यामुळे, तुम्ही तुमचे नवीन ब्लॉग पोस्ट्स Direct त्यांना WhatsApp आणि Telegram चॅनेलच्या मदतीने पाठवू शकता. हा सर्वात मोठा फायदा आपल्या ब्लॉगवर WhatsApp बटन Add करण्याचा असतो. तुम्ही जे काही मोठं मोठे ब्लॉग बघितलेले असाल त्यांनी या प्रकारे स्वतःची ऑडियन्स तयार केली आहे.
वर्डप्रेस वेबसाईटवर WhatsApp बटण Plugin शिवाय कसे Add करावे?
तुमच्या वर्डप्रेस वेबसाईटवर WhatsApp बटण Plugin शिवाय कसे Add करावे, याविषयी मी तुम्हाला तीन स्टेप्स मध्ये सांगणार आहे.
Step 1: AdInsertor प्लगइन इन्स्टॉल करा
सर्वप्रथम तुमच्या वेबसाईटवर लॉगिन करा आणि AdInsertor प्लगइन इन्स्टॉल करून ते Activate करा.
Step 2: AdInsertor सेटिंग ऑन करा

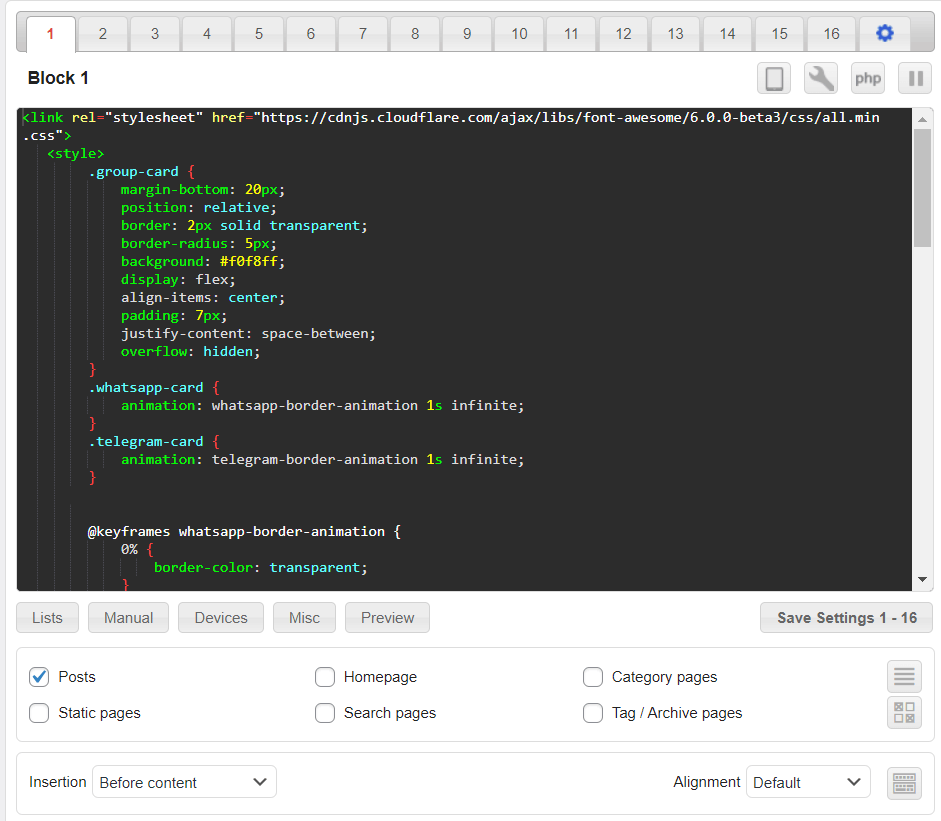
प्लगइन सेटिंग ऑन करा आणि तुम्हाला एक रिकामा बॉक्स दिसेल, जिथे तुम्हाला खाली दिलेला कोड पेस्ट करायचा आहे. कोड पेस्ट केल्यावर तुमचा स्वतःचा व्हॉट्सअॅप लिंक Add करायला विसरू नका.
Step 3: पोस्टवर मार्क करा आणि ब्लॉक Enable करा
आता तुम्हाला पोस्टवर मार्क करायचे आहे आणि कंटेंटच्या आधी कोड enable करून सेव्ह बटणावर क्लिक करायचे आहे.
तुमच्या WordPress वेबसाइटवर WhatsApp चॅट बटण कसे Add करायचे?
तुमच्या वेबसाइटवर लोकांशी डायरेक्ट चॅट करण्यासाठी WhatsApp बटण Add करायचे आहे का? अगदी सोपं आहे! या सोप्या स्टेप्स फक्त फॉलो करा:
१. तुमच्या WordPress वेबसाइटवर Admin म्हणून लॉग इन करा आणि डॅशबोर्डवर जा.
२. “Appearance” मेन्यूवर क्लिक करा आणि मग “Widgets” (विजेट्स) निवडा.
३. सर्व पेजेसवर आणि पोस्टवर दिसणारे विजेट स्थान निवडा. उदाहरणार्थ, आपल्या GeneratePress थीममध्ये आपण “Footer Bar” (फूटेर बार) निवडू शकता.
४. निवडलेल्या विजेट पोजिशन, नवीन ब्लॉक जोडण्यासाठी “+” चिन्हावर क्लिक करा.
५. उपलब्ध विजेट्स वरच्या सर्च बॉक्समध्ये “Social Icons” शोधा आणि निवडा.
६. तुमचे आवडते चिन्ह जोडण्यासाठी “+” चिन्हावर क्लिक करा. यावेळी आपण फक्त “WhatsApp” निवडा. इतर बटण न जोडण्याची खात्री करा कारण हा ब्लॉक तुमच्या सर्व पेजेसवर लाइव्ह चॅट सिस्टम म्हणून दिसेल.
७. WhatsApp चिन्हावर क्लिक करा आणि दिलेल्या जागेत खालील पत्ता प्रविष्ट करा: https://api.whatsapp.com/send?phone= ( तुमचा WhatsApp अकाउंट असलेला तुमचा मोबाईल क्रमांक)
८. “Enter Address” बॉक्समध्ये “=” नंतर येणारे म्हणजे तुमचा मोबाईल क्रमांक (कोडसहित) असावे. उदाहरणार्थ, 91 हा भारताचा देशकोड आहे. तुमच्या मोबाईल क्रमांकामध्ये कोणतीही जागा किंवा हायफन वापरू नका.
९. तुमचे WhatsApp बटण सर्व पेजेसवर सुंदर दिसावे म्हणून तुम्ही त्याचे स्वरूप चेंज करू शकता. “Widgets” (विजेट्स) पेजवर प्रथम WhatsApp बटण निवडा आणि नंतर उजवीकडील बाजूच्या पॅनेलमध्ये या विजेटची सेटिंग्ज दाखवणारी “Advanced options” वर क्लिक करा. मग, “Additional CSS Classes” फील्डमध्ये तुमचे WhatsApp बटण, उदा. “whatsapp” असे नाव द्या.
१०. पुढच्या टप्प्यात, “Appearance” वर जा आणि “Customize” निवडून कस्टमायझर क्षेत्रात प्रवेश करा.
११. कस्टमायझरच्या अगदी शेवटी “Additional CSS” निवडा.
१२. तुमच्या “Additional CSS” क्षेत्रात खालील CSS कोड Add करा:
.whatsapp{position:fixed;bottom:5px;right:7px}मी या ब्लॉगमध्ये तुम्हाला दोन्ही मार्गाने WhatsApp बटन्स कसे Add करावे? याविषयी सांगितलेले आहे. तुम्हाला जो सोयीचा आणि सोपा वाटेल त्या स्टेप्सने तुम्ही जाऊ शकता. मित्रांनो, जर तुम्हाला हा कोड हवा असेल तर तुम्ही मला कमेंट करू शकता. मी तुम्हाला Personally कोड ईमेल वर शेअर करून देईल. अशाच महत्वपूर्ण ब्लॉगिंग संबंधित नवनवीन माहिती साठी तुम्ही आपल्या Bloggervinita ब्लॉगला फॉलो करू शकता. धन्यवाद.
अधिक वाचा: How to Grow a Blogging Website in Marathi